Współcześnie świat online to stały element naszej codzienności. Większość czynności wykonujemy poprzez Internet – załatwiamy wszelkiego rodzaju formalności, realizujemy zakupy, pracujemy, uczymy się. Korzystając z tego komfortu, warto mieć na uwadze, że nie wszyscy użytkownicy Internetu otrzymują jednakowe warunki do jego użytku.
Cenimy Internet za to, że dzięki niemu możemy wiele spraw załatwić szybko i „od ręki”. Czasem jednak zdarza się, że coś na stronie ładuje się zbyt wolno lub widniejące na niej treści nie są całkowicie czytelne. Wyobraźmy sobie, że nie dzieje się to sporadycznie a codziennie, za każdym razem, gdy potrzebujemy skorzystać z sieci. Na przykład, mamy teraz do zaliczenia szkolenie e-learningowe i musimy zrobić to z zamkniętymi oczami, wyłącznie za pomocą klawiatury i czytnika ekranu. Nietypowa perspektywa, prawda? A jednak są wśród nas osoby, które w taki sposób funkcjonują.
Statystyki
Według statystyk, w Polsce żyje około 15% osób z niepełnosprawnościami. – fizycznymi, sensorycznymi, psychicznymi. Bardzo często nie zdajemy sobie sprawy z tego, że to, co widzimy na danej stronie może nie być dostępne dla użytkowników ze szczególnymi potrzebami.
Komfort dla wszystkich użytkowników
Aby zadbać o komfort osób z niepełnosprawnościami, powstały wytyczne WCAG. Do ich stworzenia przyczyniła się organizacja World Wide Web Consoritum. Zanim jednak o tych wytycznych powiemy więcej, przypomnijmy, czym jest dostępność cyfrowa – to pozwoli nam na lepsze pojęcie tematu standardów WCAG.
Idea dostępności cyfrowej zakłada tworzenie wszelkich kanałów online w taki sposób, aby ułatwić tej grupie obywateli nawigację, interakcję i zrozumienie danego produktu cyfrowego. To prawny obowiązek oraz szansa na dotarcie do większej grupy potencjalnych odbiorców. Dzięki niej, osoby z wszelkimi niepełnosprawnościami mogą wygodnie korzystać z serwisów, aplikacji, dokumentów, multimediów czy usług elektronicznych.

A jaki to wszystko ma związek z WeLearning? W odpowiedzi na rosnące potrzeby użytkowników i klientów, wdrożyliśmy w nasze projekty standard WCAG. Wprowadzenie tego rozwiązania w naszą pracę jeszcze bardziej uświadomiło nam, jak ważna jest uniwersalna dostępność cyfrowa. Standard WCAG niweluje wiele problemów, z którymi w Internecie borykają się osoby niepełnosprawne. A jeśli mamy możliwość robić coś jeszcze lepiej, to… czemu nie? 😊
WCAG – poznajmy się
WCAG to skrót od angielskiego wyrażenia: Web Content Accessibility Guidelines, czyli zalecenia dotyczące tworzenia dostępnych serwisów internetowych. To zbiór wytycznych, które wskazują, jak należy zaprojektować stronę internetową (i nie tylko – standard odnosi się do wszystkich treści prezentowanych za pośrednictwem Internetu), aby była prosta i wygodna w odbiorze dla wszystkich użytkowników.
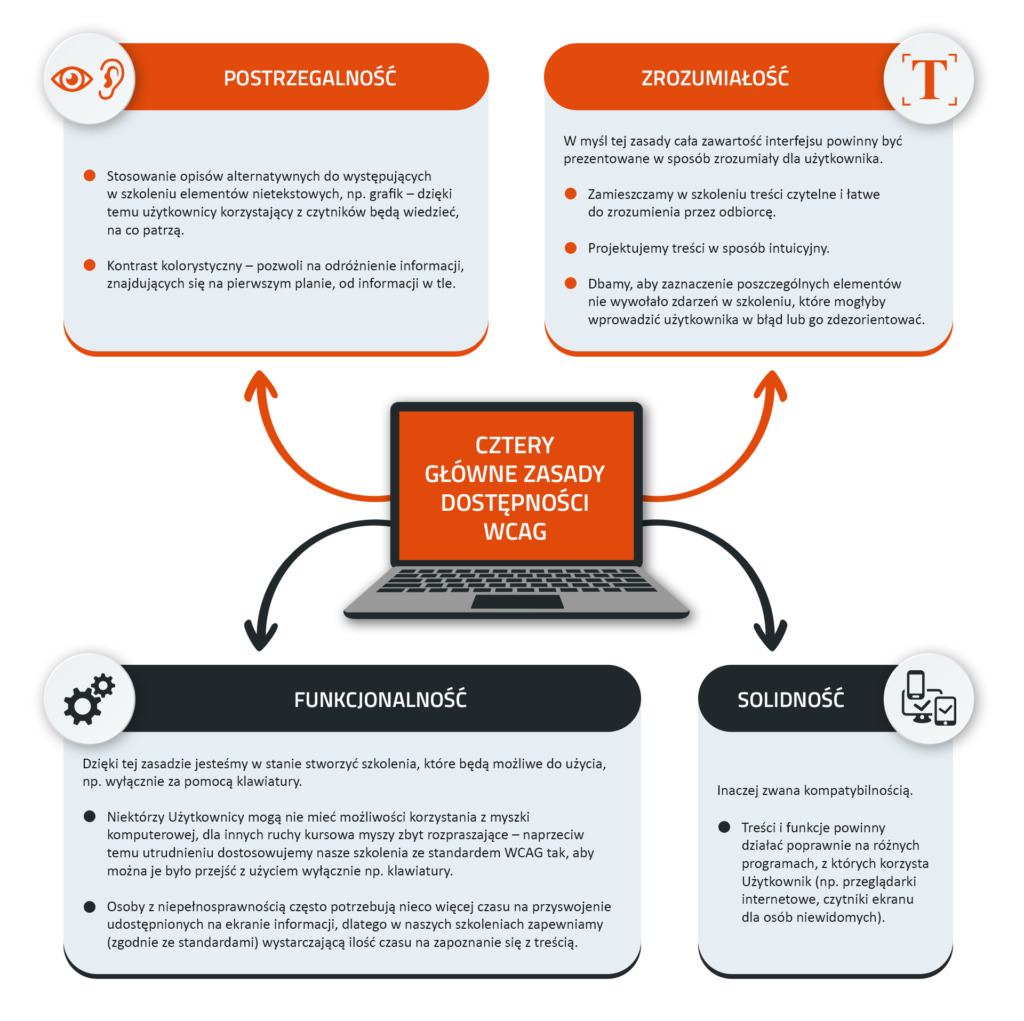
WeLearning wychodzi naprzeciw temu i – na życzenie klienta – tworzy szkolenia spełniające owe wymogi. Przyjrzyjmy się czterem głównym zasadom dostępności WCAG, według których tworzymy kursy, przystosowane pod tym kątem.

Jak to robi WeLearning?
Nasze szkolenia e-learningowe, uwzględniające wymogi WCAG, tworzymy na ten moment w Articulate Storyline, ponieważ dostrzegliśmy, że dzięki szerokiemu zakresowi funkcjonalności, ten program pozwoli nam na zrealizowanie jak największej liczby założeń WCAG.
- Używanie prostych kolorów, przystępnego języka oraz optymalnego rozmiaru czcionki. Treści starajmy się przedstawiać zwięźle lub za pomocą punktorów.
- Stosowanie odpowiedniej interlinii między wierszami tekstu oraz odstępów między akapitami.
- Wprowadzanie tekstów alternatywnych dla elementów nietekstowych, np. grafik.
- Tworzenie przycisków w odpowiednich rozmiarach – dzięki temu ułatwimy Użytkownikowi wybranie danego przycisku (np. zamiast: „Kliknij tutaj” wprowadźmy na przycisku treść „Pobierz plik”).
- Unikanie skrótów, a jeśli nie możemy ich rozwinąć w tekście, powinniśmy zadbać o udostępnienie ich rozwinięcia w innym miejscu szkolenia.
- Stosowanie precyzyjnych poleceń tak, aby Użytkownik miał 100% pewności co do ruchów, jakich od niego oczekujemy.
- Unikanie ekranów ze złożonymi interakcjami (ekrany z wieloma krokami do wykonania). Jeśli decydujemy się na wprowadzenie interakcji na ekranie (np. ekran ćwiczeniowy), wszelkie elementy interaktywne należy zgromadzić w jednym miejscu. Przy czym należy pamiętać, aby nie oddzielać treści poleceń od ich kontekstu.
- Unikanie gromadzenia treści w obszernych kolumnach – w miarę możliwości rozmieszczajmy tekst na mniejsze akapity.
- Unikanie nawiązania do treści z poprzednich ekranów. Jeśli musimy wspomnieć o czymś, co już przytoczyliśmy w szkoleniu, powinniśmy wprowadzić to na ekranie.
- Unikanie oznaczeń wyłącznie za pomocą kolorów.
Przedstawiamy nasze dotychczasowe kursy, jakie zrealizowaliśmy z wykorzystaniem wymogów WCAG:
Pamiętajmy, że wprowadzenie standardów WCAG w swoich produktach to nie tylko wywiązanie się z prawnych zobowiązań – głównym celem powinno stać się tworzenie uniwersalnych produktów cyfrowych, z których korzystanie będzie możliwe w takim samym stopniu dla każdego odbiorcy. Współpracując z WeLearning, wdrożenie standardów WCAG do produktu e-learningowego nie będzie jedynie „odhaczeniem” jednej z norm. Sprawimy, że taki produkt z pewnością wyróżni się spośród wielu innych dostępnych ofert na rynku.